Navbar CSS Tutorial Navbar Design Using HTML and CSS with Source Code - Break Tutorial
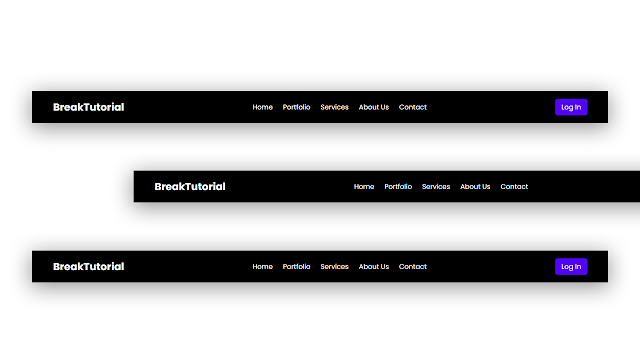
Today in this video I will show you how to make a Full Width Navbar Design Using HTML and CSS with source code, so les begin with Mohammad Nayeem
-------------------------------------
Navbar CSS Tutorial Navbar Design Using HTML and CSS with Source Code - Break Tutorial
❤️ Website Making Tutorial Using HTML and CSS Step by Step:
✔️ Step – 1 : Create index.html and style.css
✔️ Step – 2 : Open This folder Using any Text Editors
✔️ Step – 3 : Create HTML Doctype and Link Stylesheet
✔️ Step – 4 : Create Logo and Navbar
✔️ Step – 5 : Create Right Menu Using Flexbox
✔️ Step – 6 : Open index.html and Live View your HTML Website
❤️ [Note: I use Free Images from Pixels.com]
❤️ Have any Question Please Comment
❤️ Business information Please Tell me this Email:
👉 connectnayeem@outlook.com
-------------------------------------
► YouTube: https://www.youtube.com/channel/UC9ba...
► Facebook: https://facebook.com/Break-Design-107...
-------------------------------------
Source Code Download Link:
https://drive.google.com/file/d/1RpsR...
-------------------------------------
Related Videos:
-------------------------------------
► Startuprr Website HTML Template Tutorial
👉 https://youtu.be/s5d_60PTaiw
► Full Width e-commerce Website Design Using HTML CSS with Source Code
👉 https://youtu.be/w18rmaYdiYM
Social Link:
Blog: https://breaktutorialcode.blogspot.com
Related Word:
Full Width e-commerce Website Design Using HTML CSS,
how to make a website using html and css in notepad++,
how to make a website using html and css step by step,
how to make a website using html and css website design in html and css,
how to make a website using html and css in sublime text,
how to make a website using html and css and javascript,
how to make a website using html and css step by step complete website resume cv design,
navbar css flexbox, flexbox navigation, create a Navbar Using HTML and CSS, Navbar Design HTML CSS
how to make a website using html and css and bootstrap
❤️ Thanks for Watching,
❤️ Please Give a Thumbs Up
#Navbar #Menu #Navigation
Source Code
HTML Code
------------------------------
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Break Tutorial - Navbar Design Using HTML and CSS</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<div class="logo">
<a href="index.html"><h2>BreakTutorial</h2></a>
</div>
<div class="main-menu">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">About Us</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
<div class="menu-btn">
<a class="login-btn" href="#">Log In</a>
</div>
</nav>
</header>
</body>
</html>
CSS Code
---------------------
/* Font Cdn */
@import url('https://fonts.googleapis.com/css2?family=Poppins:wght@200;300;400;500;600;700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
body{
font-family: Poppins;
background-color: #dddddd;
}
header nav{
background-color: #000000;
padding: 20px 50px;
display: flex;
justify-content: space-between;
align-items: center;
}
header nav .logo a{
text-decoration: none;
color: #ffffff;
transition: 0.3s all;
}
header nav .logo a:hover{
color: #b39f9f;
}
header nav .main-menu ul{
list-style-type: none;
}
header nav .main-menu ul li{
display: inline-block;
padding: 0 10px;
}
header nav .main-menu ul li a{
text-decoration: none;
color: #ffffff;
transition: 0.3s all;
font-size: 16px;
}
header nav .main-menu ul li a:hover{
color: #b39f9f;
}
header nav .menu-btn .login-btn{
color: #ffffff;
background-color: #5204fa;
text-decoration: none;
font-size: 16px;
padding: 8px 15px;
border-radius: 5px;
transition: 0.3s all;
}
header nav .menu-btn .login-btn:hover{
background-color: #855cdd;
}






0 Comments